

I’m Nick Amlag, game designer and artist.
I’m interested in compelling moment-to-moment gameplay,
I like to get hands-on with implementation,
and I love a good cup o' coffee.
Breakpoint is a twin-stick "slasher" where your weapons explode.
Breakpoint takes inspiration from arcade classics like Geometry Wars but replaces your attacks with a melee weapon. Face waves of relentless enemies in fast, frenetic combat and survive as long as possible to make it to the top of the leaderboard.
Roles:
Studio: Studio Aesthesia (co-owner)
Team size: 2 core members (myself & Ed Lu), an Audio Engineer (Colin Vandervort) and a Music Composer (Macaulay Szymanski)
Project Length: 10 Months
Platforms: PC, Mac
Tools: Unity, Maya, Adobe Suite
Development

Breakpoint was initially developed during the Seattle Indies Game Jam 2019, where the theme was "Intentionally Broken". I wanted to avoid making a game that revolved around the humor of broken gameplay mechanics, since I suspected that such a game wouldn't actually be fun to play. Instead, I suggested that whatever gameplay mechanic we chose should not only fulfill the theme conceptually, but that the execution of the idea should also feel rewarding to perform. This meant that the act of breaking would need to feel satisfying in and of itself.
I proposed a concept similar to weapon durability systems, but with the focus centered on intentionally breaking the weapons rather than preserving their durability: weapons lose durability during attacks, but would deal an explosive burst of damage when they broke. To emphasize the purpose of the weapon breaks (and to further cement their role as the focus of the combat), we dialed the weapon damage down and made weapon breaks deal overwhelming damage, destroying anything caught in their blast.
I suggested a top-down perspective to avoid including unnecessary features such as gravity or platforming. For art style, I decided to lean into an 80's retro cyberspace aesthetic, evoking Geometry Wars and Tron. With the exception of the weapon graphics (which were contributed by Sam Kern), I created all of the game art assets and design during the jam.
The game won the Judge's Choice award and Ed and I were approached to publish the game shortly after. We agreed, though we requested to polish and refine the game before publishing.
Over the next 10 months, I went on to redesign many aspects of the game while we improved and expanded upon many of the game's features before release.
Communication and Collaboration
Early in the development of the full game, Ed and I set out to identify what features we felt already worked and what features needed to be changed. Unrestricted by the jam, we explored a broader scope outside of the jam's theme, while still maintaining our focus on fast and kinetic combat. We playtested the game among several different audiences to get a read on the changes we were making and made notes on feedback, then set to work on rapid iteration by integrating the feedback we received.
Our development was highly collaborative, and I made a point to be open to design suggestions from any source. I moved away partway through development and physical meetings were no longer possible, but we remained in regular contact and our work process continued unaltered. Because a majority of development occurred remotely, we were both self-driven to accomplish work within our owned areas while also identifying areas we were blocked on and coordinated on goals when necessary.
The Design Process
Design development during the game jam was quick and relied heavily on instincts, but designing for the full game allowed us to reevaluate our development priorities. While exploring new features and determining our scope, we had a few design pillars we followed, paramount among them:
These design pillars would inform many of the decisions that followed from our discussions and feedback sessions. If I explored mechanically deep or complex combat systems, I was committed to ensuring that these systems could be understood strictly through play. If we were to provide tutorial or help systems in any form, they would be supplementary to learning through experience and gameplay. Graphics or accessibility features such as post-processing and button remapping would be implemented as updates to the traditional arcade formula.
We paid homage to the design sensibilities of retro arcade games, but were keen to subtly modernize many features to retain the nostalgia but remove the cruft.
Redesigning the Core Experience
The original game had an inventory system and a "Weapon Merging" mechanic which allowed broken weapons to combine together; while this resulted in funny weapon combinations (it was possible to create sword-hammers or hammer-axes), the inventory was too cumbersome to manage during combat, so we removed inventory management outright.

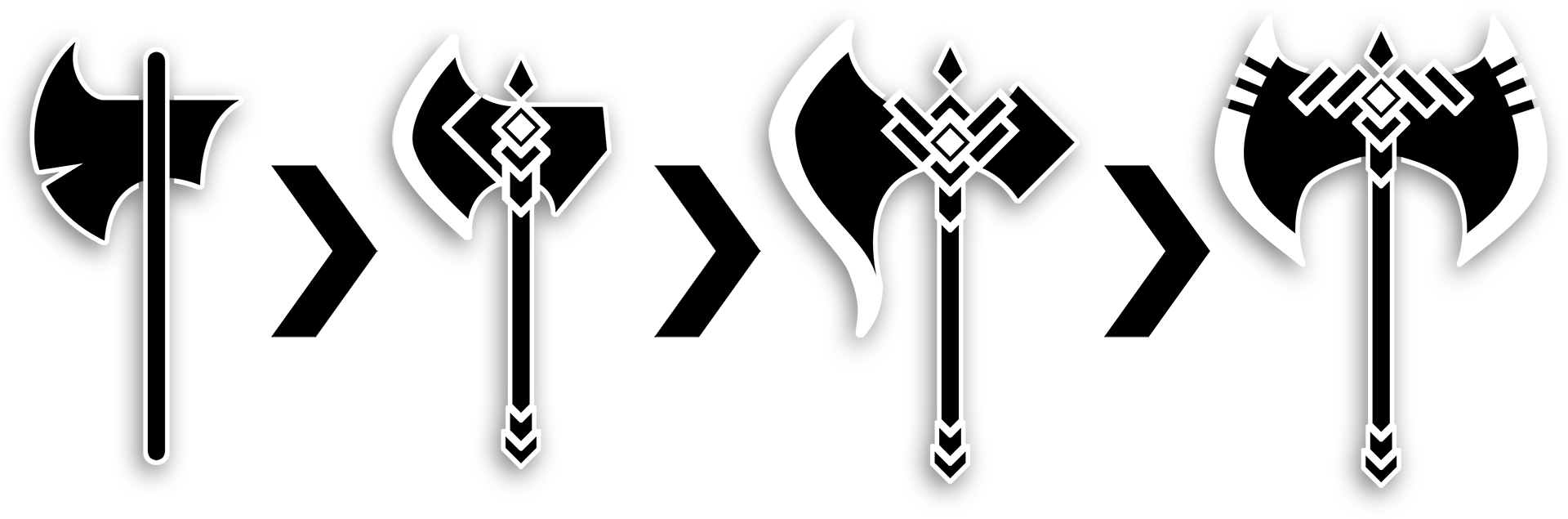
To replace the weapon merging system, I introduced a weapon level-up system instead, which allowed weapons to dynamically evolve during combat. We also introduced more weapons to increase play variety and to deepen the skill pool for players interested in gameplay mastery.
We also introduced a Throw mechanic; many twin-stick shooters have a "panic" weapon such as a bomb or other screen-clearing item. To replace this, we allow the player to throw their weapon and, if the weapon strikes enough enemies during flight, the Break will trigger automatically. Like bombs, this mechanic is most useful when the player is completely surrounded.
In addition to numerous improvements, we increased the number of weapons and enemies and refined nearly every aspect of their design, including their visual look, behavior, animations, etc. Weapons were redesigned to have a techy, cybernetic style, while enemies were visually updated and given interesting characteristics that the player would learn to exploit.
Discovery & Mastery
As a performance-based arcade game, there are relatively few opportunities for player discovery. However, there are a few areas we utilize discovery and mastery as a driving motivator:
Charge. Break. Defeat. Repeat.
This slogan was designed to encapsulate and convey the core gameplay loop: The player will gather Charge from fallen enemies, Break their weapon by repeatedly attacking, and defeat their foes by unleashing the explosion that occurs when a weapon breaks. Defeated enemies leave behind Charge, which the player gathers to recharge their weapon and repeat the process.
Because of the somewhat unconventional nature of the combat, it is imperative that the player is able to quickly understand the gameplay, if not on a conscious level, then at least on an intrinsic level. We spent a lot of time iterating on the visual effects to properly portray how player actions affect the game, but we also prime the player into the right mindset by repeating certain concepts.
The gameplay loop is alluded to with tips, which show up below the score at the end of each run, but the entire list of tips can be accessed at any time in a separate Tips section. We're also conscious of which tips we display at the end of runs: if the player does not make it past a certain point limit, the basic tips repeat for another loop or until the player breaks past that point limit.
The Replay System
The leaderboard was designed to compel competitive players into comparing scores and competing for the top spot. For more casual players, however, we were concerned the leaderboard could be a source of frustration. Being unable to determine how a player achieved a certain score could be demotivating, so we implemented a replay system.
Inspired by games such as Dustforce and Devil Daggers, our replay system allows players to watch the entire run of any player on the leaderboard, empowering other players to learn tips and tricks they may have never considered while also allowing any player to vet the validity of any run; any incorrect score submission, malicious or otherwise, would become immediately apparent through the replay system.
Ed wrote a technical deep dive of this feature, but in summary, our goal with the leaderboard was to foster a sense of community rather than adversity and to allow the leaderboard to act as a source of inspiration rather than frustration.
Visual Style & VFX
A good deal of consideration was spent when designing the visuals and effects, as they are the primary way the player is able to parse combat. Post-processing effects such as bloom and chromatic aberration were used in abundance, but were never used at the expense of readability. My goal was to allow players to enter a combat flow while also giving skilled players the opportunity to make split-second decisions by providing them with clear visual feedback of their actions.
We qualify good feedback as having the following parameters:
While we are attentive to the visual style, its functionality holds a higher priority than its aesthetics. We accomplish this by paying special attention to certain aspects of visual feedback: color, silhouette / shape, and animation.
Everything related to the player is solid white: The player icon, weapons, multipliers, charge pickups, and anything generated by the player that is safe to touch, including attacks and weapon breaks.
Conversely, all enemies have distinct, highly-saturated colors to differentiate them. They all have recognizable shapes: glowing lines with rounded edges resembling fluorescent neon signs at arcades or night clubs. Their shape and animation helps the player determine their trajectory and intention. Larger, bulkier enemies have more health and move more slowly while sleek, sharply-angled enemies veer towards the player with speed.
Other effects such as camera shake, camera zoom, haptic feedback, light bloom, chromatic aberration, hitstop, or bullet time are used to convey impact.
In the case of hitstop and bullet time, the effects temporarily pause or slow down the game, allowing the player more time to react during tense situations.
Together, this creates a visual language that can be easily parsed and maneuvered through.
VFX and particles are also created to visually appeal while presenting useful information: hitting an enemy creates a shower of sparks at the point of impact. An explosion of pill-shaped lights spin away upon enemy death, in the same color as the defeated enemy. Explosions generate a wave of distortion with a visibly identifiable blast zone, while camera shake and zoom help to sell the intensity of the impact.
Ed goes into detail about the decision-making process behind one of our most prolific effects, the Break explosion, but suffice to say, we spent a great deal of effort to ensure that we crafted a visually enthralling spectacle dense with information without compromising readability.
UX / UI
Porting to both PC and Nintendo Switch meant that a number of different inputs and control schemes would need to be accounted for. I initially designed ten different control schemes:
I would later design UI and control schemes for mobile platforms as well. I created custom glyphs for each control scheme (Including KBM) and controller silhouettes for optional key rebinding.
In addition to designing the in-game menus and HUD, I also designed the Achievements and their art.
Marketing
During the lead-up to Breakpoint's release, we participated in 7 showcases, 6 livestreams, 2 podcasts, performed 1 giveaway, and released 1 demo. We also regularly posted on social media to engage and connect with our players. I created the key art and marketplace assets for the Steam Store and Nintendo eShop, as well as various other marketing materials that we used on various advertisement platforms.
The key art was heavily modified for use during promotional events such as livestream or showcase announcements. Our timed demo also had an animated call-to-action screen, which was reused as an animation for other promotional announcements on social media.
The key art was designed in the image of a vintage arcade poster, the kind that might show up on the walls of a smoky neon-lit dive bar or in retro arcades in the 80's. I wanted to portray the dynamism of the combat and the intensity of facing overwhelming odds, so I envisioned an over-the-shoulder shot of the player's character surrounded by enemies, about to deal a crushing blow. The game is played from the top-down perspective, but I wanted this image to be what the player imagines during tense moments of gameplay.
I sketched a basic outline over stereotypical vintage 80's imagery, then I created the player character, the weapon, the enemies, and the hexagonal "grid" as 3d models. The final key art utilizes heavy compositing to incorporate effects like reflections, blur, and chromatic aberration.
The original title logo that was created during the game jam resembled graphic fonts from the 80's, especially with the use of angled lettering and an embossed "chrome" effect.
For the full release, the chrome lettering felt a little too kitschy. I redesigned the title logo after neon signs and fluorescent lights to keep in line with the dive bar and retro arcade aesthetic.
Mobile
After release, we were contacted with the opportunity to develop a mobile port for Breakpoint. While the core gameplay remained intact, the controls and interface were redesigned to accommodate the new platform. The UX and UI were changed to account for touchscreen control, and most screens and menus were redesigned with new layouts and new art assets.
Hero Shuffle was a design pitch for a puzzle-combat game on iPhone and Android devices set in an immersive world to explore.
Hero Shuffle features simple but engaging puzzle-combat layered with strategic depth through team synergy and tactical deployment of character abilities.
The game targets a mid-core demographic and proposes easy-to-pick up, hard-to-master gameplay. Players are eased in with simple moment-to-moment combat and vibrant, interesting heroes to collect, while core players are challenged with formidable combat puzzles and long term collecting or crafting goals.
The design pitch was presented around the time that Terra Battle was released and was cognizant of common player expectations at the time such as collection mechanics and stamina systems, but was designed with the scalability to allow these systems to be expanded or mitigated (or in some cases, completely eliminate certain player limitations) through world exploration and crafting. The design also experiments with elements that are more commonly present in console games, such as permanent player upgrades and immersive world-building and lore.
Hero Shuffle was presented to a group of other designers, so the pitch was primarily oriented around gameplay systems and mechanics, though social systems and progression mechanics were touched upon as well. The pitch document uses a wide assortment of preexisting art assets while I created original UX/UI art and designs to convey gameplay concepts.
Rift Core is a small-scale real-time tactics game set on a hostile offworld planet.
In Rift Core, the player takes simultaneous control of three armored mechs against hostile alien forces. Command Thunder Brigade as they travel to the heart of the alien army, seeking to end the war for good.
Roles:
Studio: Studio Aesthesia (co-owner)
Team size: 2 core members (myself & Ed Lu) and 2 music composers (Jon Russell & Luke Bergamini)
Project Length: 3 Months
Platforms: PC, Mac, Nintendo Switch
Tools: Unity, Maya, Photoshop
Development
Rift Core was originally developed over a 72-hour period during the Ludum Dare 43 game jam. After a short break over the holidays, we decided to polish the game over the next three months.
One of our project goals when designing Rift Core was to challenge ourselves to create a more narratively-focused experience. Most of the games Ed and I had made in the past were systems-heavy and occasionally had atmosphere and lore, but rarely carried an explicit plot. I created the general story progression and narrative arc while we shared responsibility in editing dialogue and cutscenes.
Animations
All ally and enemy units were modeled, rigged, and animated during the 72-hour game jam. The ally mechs have an idle animation, a walk animation (which also has a separated top and bottom half, allowing the legs to walk in one direction while the top half swivels to face the enemy), an attack animation (a simple muzzle flash on their shoulder-mounted guns), a dash-punch animation, and a downed animation.
There are 3 different enemies: a melee enemy, a ranged enemy, and a "guard" enemy that deals AOE damage and protects other nearby enemies. Each enemy has unique idle, walk, attack-windup, attack-execution, and downed animations.
Detour is a cozy exploration game set on an unknown planet on the outer reaches of space.
Players explore a non-hostile environment in Detour, searching for fellow survivors and creating a makeshift haven in the process.
Roles:
Team size: 6 (1 Designer/Artist (myself), 1 Designer/Programmer, 1 Narrative Designer, 3 Voice Actors)
Project Length: 2 Weeks
Platforms: PC
Tools: Unreal, Maya
Environment Art
Detour was created as a short jam project, and all environment art and assets were created over a two-week period. The environment utilizes a stylized low-poly approach with simple ramp shaders for a clean but evocative look.
Animations
Four characters were concepted, modeled, rigged, and animated during the two-week development period. Approximately 35+ animations were created that are shared across all characters, which are used for player abilities such as navigation and exploration, or are played as scripted animations during dialogue sequences.
Else Return Home is a first-person adventure game where the player explores the ruins of a dystopian city.
Else Return Home takes place in the post-apocalyptic streets of Seattle. Together with their faithful companion Dorg, the player sets out into the ruined city to find the meaning of home.
Roles:
Team size: 7
Project Length: 1 Month
Platforms: PC
Tools: Unity, Maya
Development
Else Return Home was developed during Global Game Jam 2019. During the 48-hour jam period, I collaborated with other team members to create the level design. I also created the pet companion Dorg, and created the environment assets that populated the levels while another artist modeled the buildings.
The environment was designed to convey an atmosphere of isolation amidst the backdrop of a city that suffered some unknown tragic event. Boarded-up windows, piles of debris, and makeshift walkways set the tone for a city whose survivors have already come and gone.
After the jam, I spent the next week-and-a-half optimizing all art assets within the game while also adding a large number of new assets and buildings, increasing the visual fidelity of the environment. Using the new assets and buildings, I completely recreated and repopulated both the Home and World levels and added new environment "vistas", spots the player can stop at and enjoy the view. During this time, I also created the Attract Mode cinematic that was on display during showcases.
Animations
The only animated character in the game is Dorg, the player's robotic dog companion. He's lovingly crafted from leftover debris, with a flashlight for a head and a plug for a tail. Dorg exhibits fairly simplistic behavior, mostly staying close to the player and sometimes running ahead of them. He was originally designed to have more complex patterns, sniffing and seeking out items and collectables that would be hidden on the streets and in the heaps of trash. His flashlight head would light up in dark environments, illuminating the area and indicating points of interest.
Dorg was completely modeled, rigged, and animated during the 48-hour jam period. This was the first time I animated a quadruped, and it was important to me that he capture all the charming traits of man's best friend. His gait is perky and upbeat, and his sniffing and alert animations would need to be believable and recognizable, even though he doesn't have a nose or ears.
Dead Signal is a claustrophobic horror game. In SPACE.
Armed with only a heat scope and a repulsor gun, the player must navigate the darkened corridors of their derelict ship in a desperate attempt to survive.
Roles:
Team size: 3 (myself, Ed Lu, and Arsen Gogeshvili)
Project Length: 1 week
Platforms: Web, PC, Mac
Tools: Unity, Maya, Photoshop
Development
Dead Signal was originally developed at the Seattle Indies Game Jam 2018 where the theme was "Unexpected Results". After the jam, I spent a week creating a variety of new environment assets and reconfigured the level design to better facilitate player pathing.
During the jam, I knew there would be a lot of temptation from teams to create a game that featured conventional inputs with random outputs that would ultimately result in slapstick chaos, so I made an effort to use "unexpected" in a more deliberate fashion. I used an interpretation of "unexpected" as being tangentially synonymous with "unusual" or "abnormal", and used the interpretation in a few different ways:
Our implementation of player movement in zero-gravity utilizes heavy inertial momentum, which means that any movement becomes a commitment since it's difficult to quickly reverse or change directions. The most effective way of changing momentum is to fire the repulsor, but because the repulsor's velocity sends the player backwards, the player has to face away from their intended trajectory, leaving them momentarily vulnerable and exposed. Additionally, the heat scope is tuned to allow the player to see enemies while in use but prevents the player from effectively seeing the environment, making it inadvisable to use while on the move and supplementing the ideology that each tool exhibits deliberate trade-offs.
The game's low-resolution filter is nostalgic of early First Person Shooters like Doom and Wolfenstein, but also pulls double-duty by intentionally disguising the environment. As a horror game, we evoke discomfort and uncertainty by making distant elements difficult to discern with the retro filter, pairing the level design with dark corridors and eerie lighting to draw the player's attention while also making use of colors that impart warning and danger.
The game's end takes special advantage of player conditioning. The long corridor encourages the player to utilize both the gun-boosting and the heat scope, and the ease of dispatching enemies that have nowhere to escape makes the player overconfident. During this moment, we switch out the last heat signature with an ally when the player is least likely to be paying attention. This play on conditioning was inspired by the original Karateka, where it was possible to approach the princess in the fighting stance instead of simply running to her, which causes her to attack the player instead of being rescued. Fortunately, the last heat signature doesn't approach the same way the enemies do, and the heat signature is in a slightly unusual pose, which means that astute players aren't likely to be tricked.
Blast Jump is a sidescrolling platformer that utilizes a cannon to rocket-jump through a strange alien world.
Blast Jump features a novel movement system in which the player fires a cannon that doesn't fire projectiles but is instead used to propel off surfaces to rocket-jump around the level. The player sets out to explore and uncover new abilities that eventually allow the player to escape the planet.
Roles:
Team size: 1
Project Length: 2 Months
Platforms: Web, PC, Mac
Tools: Unity, Photoshop
Development
Blast Jump was originally created for GMTK Jam 2018, where the theme was "GENRE, but you can’t MECHANIC." For example, a platformer without jumping or a racing game without steering.
I'm not a seasoned programmer so I knew my design would need to be limited in scope. I settled on the concept of "a PLATFORMER, but you can't JUMP" as well as "a SHOOTER but without BULLETS": In Blast Jump, you utilize a cannon without firepower, which is instead used to propel the player upwards or away from walls, similar to the way rocket jumps work in some First Person Shooters (I would later use a similar mechanic in Dead Signal, partly because I like kinetic movement systems).
The original jam submission was functional but barren, featuring a solid movement and propulsion system but only two rooms to explore. I would later spend the next two months in my off-time expanding the game: I dramatically increased the world size, created themed zones with an expanded tileset, added five power-ups that allow the player to explore with increasing freedom, included a proper conclusion with a short ending cutscene, and managed to sneak in a few secrets.
The environments take a lot of inspiration from the original Metroid: technological and industrial structures are intertwined with rock and plant life. Much of the art is designed to evoke Giger's biomechanical style, imparting equal parts dread and curiosity. I paid extra attention to environmental storytelling - most of the power-ups are placed near large skeletons, implying that some creature had killed the nearby scientists, or swallowed the power-up whole and then went off and died in some remote place.
The arc of progression is open-ended and allows the player to explore freely. It's possible to acquire power-ups out of order, though it's very difficult (and actually seems impossible to inexperienced players, which serves to discourage players from attempting routes that would otherwise cause them frustration). Two of the power-ups in particular, the secret Bullet power-up and the final power-up, can be acquired independent of each other, though obtaining one provides the player with routes that make it easier to acquire the other.
Since the player spends most of the game restricted to blast-jumping off surfaces, I thought it would be cathartic to allow the player to freely explore at the end of the game, so the final power-up is a rapid-fire cannon that essentially allows the player to fly. Because the game largely motivates the player through exploration, this last tool permits uninhibited travel, provides access to a smattering of secret side-areas, and allows the player to end the game by escaping the planet and blasting off into space.
Hello, I'm Nick Amlag! I'm a game and level designer, though you'll often find me doing all kinds of art for games as well.
I co-founded Studio Aesthesia and released Breakpoint, a fast-paced breakneck indie arcade title on Steam and Switch, created Rift Core, a tense squad-based mecha game, and developed a diverse array of other small indie titles. You can frequently catch me chatting with other game devs in the Seattle Indies community.
I've also worked in Test on a variety of projects across many different platforms, including Gears of War 3, Halo: Waypoint, some of the very first Kinect titles, and an innumerable amount of HOPA games (too many to count, haha).
You've found the archive! Yay! This is a bunch of my older work, stored here for posterity. I hope you enjoy perusing through super old stuff!
Graveyard Level : "Farmlands" (Caffeinated Games, unreleased) : Maya, Photoshop
Castle Level : "Farmlands" (Caffeinated Games, unreleased) : Maya, Photoshop
Bar scene / Office scene : "The Fall of Mr. Wily" (Ludum Dare 72-hour game jam) : Maya, Photoshop
Character model "Vixen" : 3ds Max, Photoshop
Japanese Level props : Maya, Photoshop
Miscellaneous : 3ds Max, Maya, Photoshop